In the rapidly evolving landscape of web development, creating dynamic and engaging applications is a constant challenge. Users now expect real-time interactions and live updates in their web applications. Traditional HTTP request-response mechanisms fall short in delivering the seamless, interactive experience users crave. This is where SignalR, a powerful library in the ASP.NET Core ecosystem, comes into play. In this comprehensive guide, we'll explore how to enhance your ASP.NET Core applications with SignalR to provide live notifications, creating a more immersive user experience.
Understanding the Need for Real-Time Communication
Before diving into SignalR, it's essential to understand why real-time communication is becoming increasingly crucial for web applications. Traditional web applications rely on a request-response model, where the client sends a request to the server, and the server responds with the required data. This model works well for static content, but it falls short when applications need to deliver live updates, notifications, or collaborative features.
Consider a chat application or a collaborative editing tool where multiple users are interacting simultaneously. In such scenarios, waiting for a response after every action becomes impractical. Real-time communication enables instant updates, creating a more responsive and engaging user experience.

Introduction to SignalR
SignalR is a library in the ASP.NET Core framework that simplifies the process of adding real-time functionality to web applications. It provides an abstraction over various communication protocols, automatically selecting the best transport method based on the client and server's capabilities. This allows seamless communication between clients and servers, regardless of the underlying transport mechanism.
Key Features of SignalR:
Bi-Directional Communication: SignalR supports both server-to-client (push) and client-to-server communication, enabling real-time updates in both directions.
Automatic Reconnection: SignalR handles automatic reconnection in case of network disruptions, ensuring a robust and continuous connection.
Scalability: SignalR is designed to scale horizontally, making it suitable for applications with varying levels of traffic.
Support for Various Transports: SignalR supports multiple transport mechanisms, including WebSockets, Server-Sent Events (SSE), and long polling, ensuring compatibility with a wide range of browsers and networks.
What we will be building in this article
This article guides you through the development of an ASP.Net Core MVC Application. The main emphasis is on the process of reading an exceptionally large Excel file, doing so line by line, and keeping clients informed about the progress while they watch.
Setting Up an ASP.NET Core Project with SignalR
Let's start by setting up a basic ASP.NET Core project and integrating SignalR. If you haven't already, make sure you have the latest version of the .NET SDK installed. Refer here to check out how to create an ASP.Net Core project if you don't already know. You can give it any name of your choice, mine will be called SignalRNetCore.
Install Required Nuget Packages
We'll upload and manipulate an Excel file while sending real-time notifications to users. To achieve this, we'll install two packages: Microsoft.AspNetCore.SignalR.Client and EPPlus.
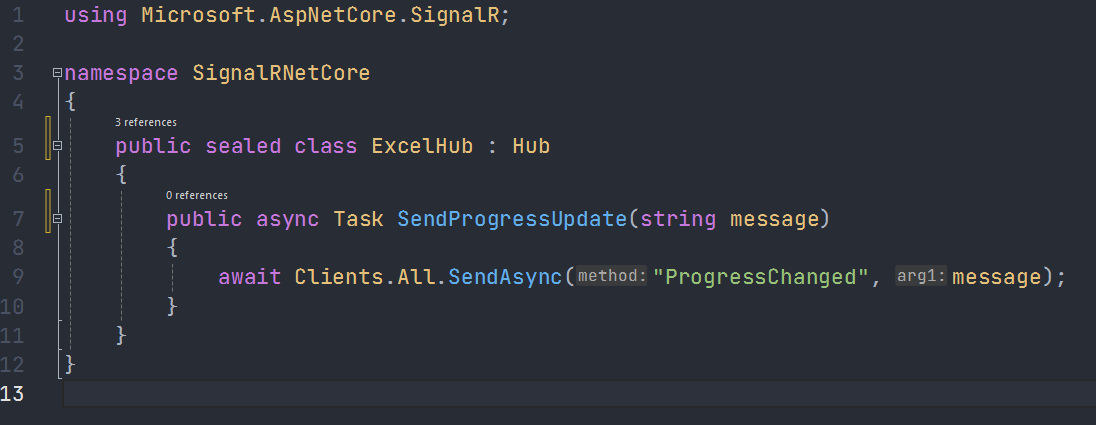
Now, after nuget installation, let's create our SignalR hub. Hubs are the focal point of communication in SignalR, responsible for managing connections and handling incoming messages. Create a class and name it ExcelHub and modify the code like so:
In the above code, ExcelHub inherits from Hub, and it defines a method SendProgressUpdate that sends progress message to all connected clients using the Clients.All.SendAsync method.
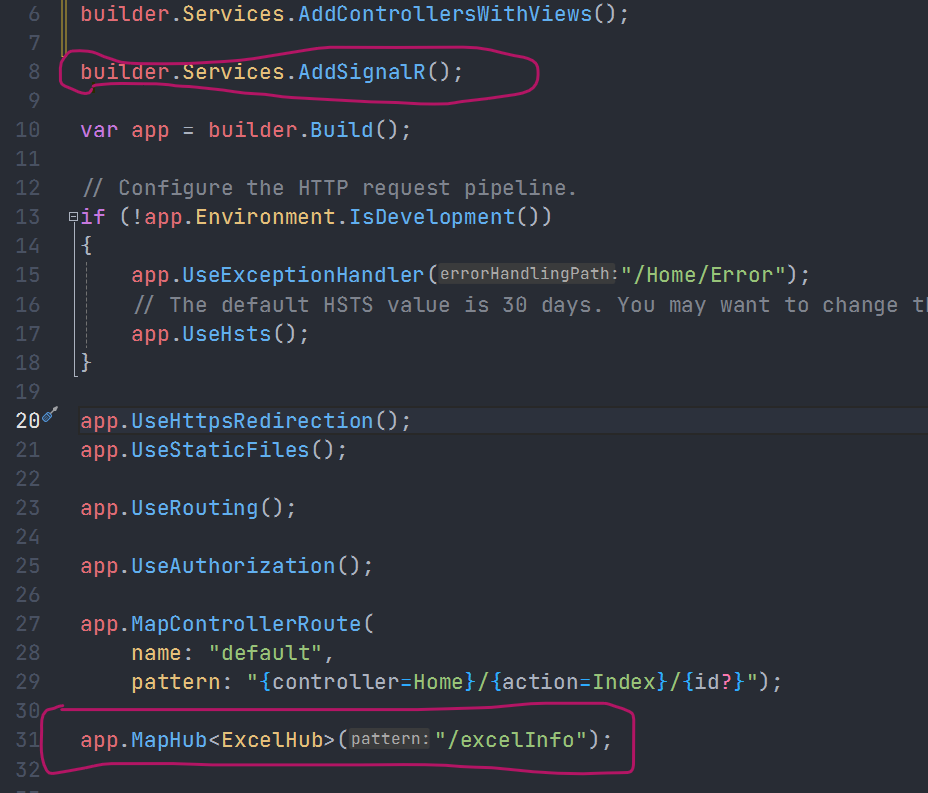
Next, let's configure SignalR in the Program.cs file:
Here, we've added SignalR services using services.AddSignalR() in line 8, and mapped the ExcelHub to the "/excelInfo" endpoint in line 31.
Now, let's create the html page that will utilize the SignalR Hub that we setup. The first is to include the required Javascript library in the _Layout.cshtml. Add this line just before the close of body tag like so:
<script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.12/signalr.min.js"></script>
Now, add the script to the bottom of our index.cshtml file:
In this page, we have added the client script that will be called from the hub class when excel file upload is in progress.
Implement Excel Upload and Live Notifications
Now that we have a basic SignalR setup, let's implement live notifications in a more practical scenario. Consider a scenario where users receive real-time notifications when a large excel file is been uploaded and processed.
Create Excel Upload Action Result
Add the following code snippet to the homecontroller. This code is just some part of the whole code, we are not going deep to explain how we upload excel in this article, however, you can get the full source code in my github account:
Now, lets create the file upload html template in the index.cshtml like so:
Now, if we fire up our app and select an excel file for upload, we should get the exactly what we have in the screenshot below:
As you can see, SignalR is sending a real-time notification as we process the excel file line by line. The sample excel used in this app is included in a folder named file within the source code.
Happy coding!








Post a Comment
0Comments