JavaScript, a versatile and dynamic programming language, empowers developers to create interactive and responsive web applications. One of its powerful features is the ability to use callbacks, which play a crucial role in asynchronous programming. In this article, we'll explore what JavaScript callbacks are, delve into various usage scenarios, examine callback in callback situations, and discuss error handling.
What is a JavaScript Callback?
A callback in JavaScript is a function passed as an argument to another function, to be executed later when a specific event occurs or a condition is met. Callbacks are a cornerstone of asynchronous programming in JavaScript, enabling the execution of code after a non-blocking operation completes.
Basic Callback Example:
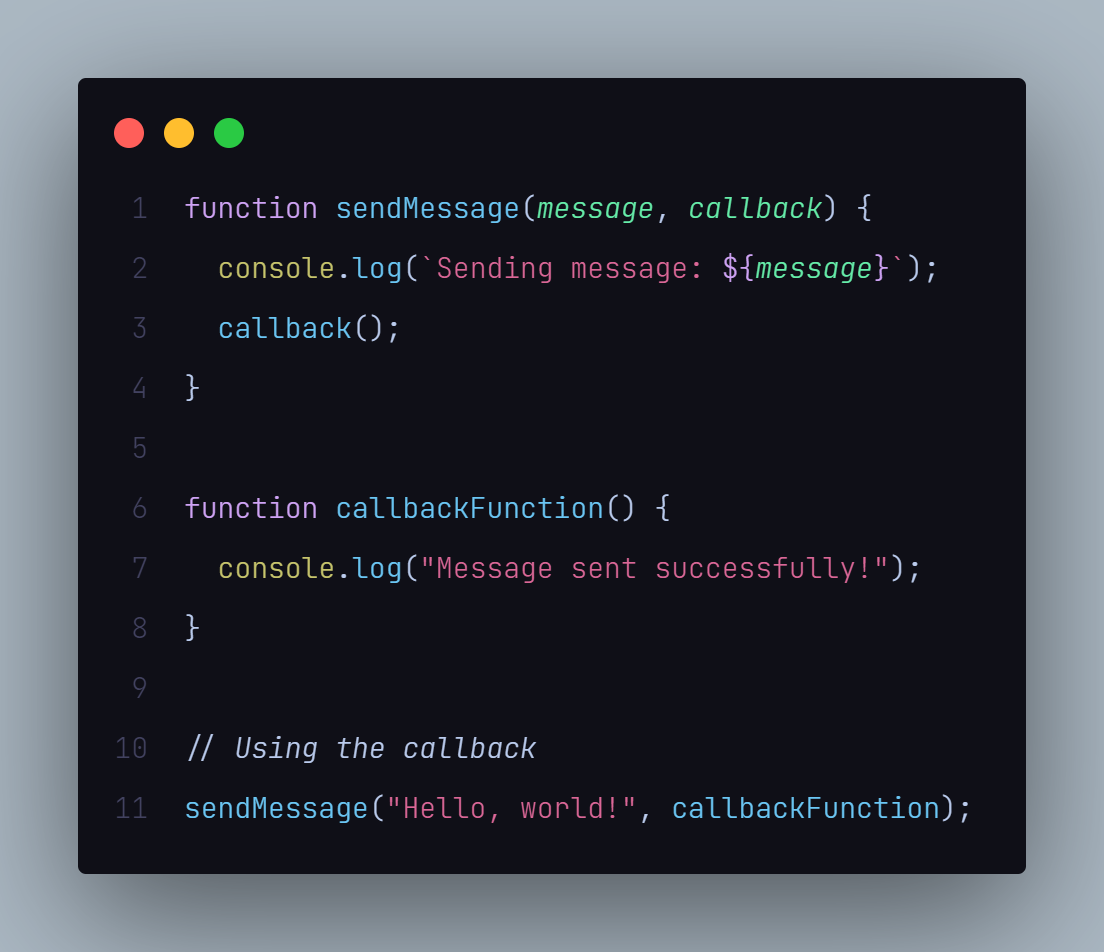
Let's start with a simple example to illustrate the concept of callbacks. Consider a function sendMessage that takes two parameters, a message and a callback function.
In this example, the sendMessage function takes a message and a callback function as parameters. After printing the message, it invokes the provided callback function (callback()). The result is that the message is logged, followed by the success message from the callback function.
Usage Scenarios for Callbacks:
Callbacks are particularly useful in scenarios where operations are asynchronous or time-consuming, such as fetching data from a server, reading files, or handling user input.
1. Asynchronous Operations:
Consider the asynchronous setTimeout function as an example:
In this case, the callback function is executed after a delay of 2000 milliseconds, allowing the rest of the code to continue running. This is a fundamental aspect of asynchronous programming.
2. Event Handling:
Callbacks are extensively used in event-driven programming. For instance, handling a button click event:
Here, the callback function is executed when the button is clicked. Event listeners in JavaScript commonly use callbacks to respond to various user interactions.
3. AJAX Requests:
Callbacks are prevalent in handling asynchronous requests, such as AJAX calls:
Here, the fetchData function takes a URL and two callback functions - successCallback and errorCallback. The appropriate callback is executed based on the success or failure of the asynchronous fetch operation.
Callback in Callback: Nesting Callbacks
JavaScript allows callbacks to be nested, leading to a pattern commonly known as "callback hell" or the "pyramid of doom." While it's considered an anti-pattern, understanding how to manage nested callbacks is essential.









Post a Comment
0Comments